| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- c# 추상 클래스
- c언어
- 구조체
- 다트 언어
- dart 언어
- c# winform
- Unity
- gitlab
- Python
- c# 윈폼
- vim
- Houdini
- c#
- 플러터
- jupyter
- github
- Flutter
- C언어 포인터
- docker
- 포인터
- jupyter lab
- Data Structure
- git
- C# delegate
- 유니티
- Algorithm
- HTML
- C++
- 깃
- 도커
Archives
- Today
- Total
nomad-programmer
[etc/유용한 정보] Udemy에서 한글 자막 보는 방법 (with Chrome) 본문
Udemy에 접속하여 강의를 시청한다. 그런데 그 강의가 영어로된 강의라면 조금 답답할 수 있다. 이럴 때 이래와 같은 방법으로 영어 자막을 한글 자막으로 실시간 번역하여 시청할 수 있다.




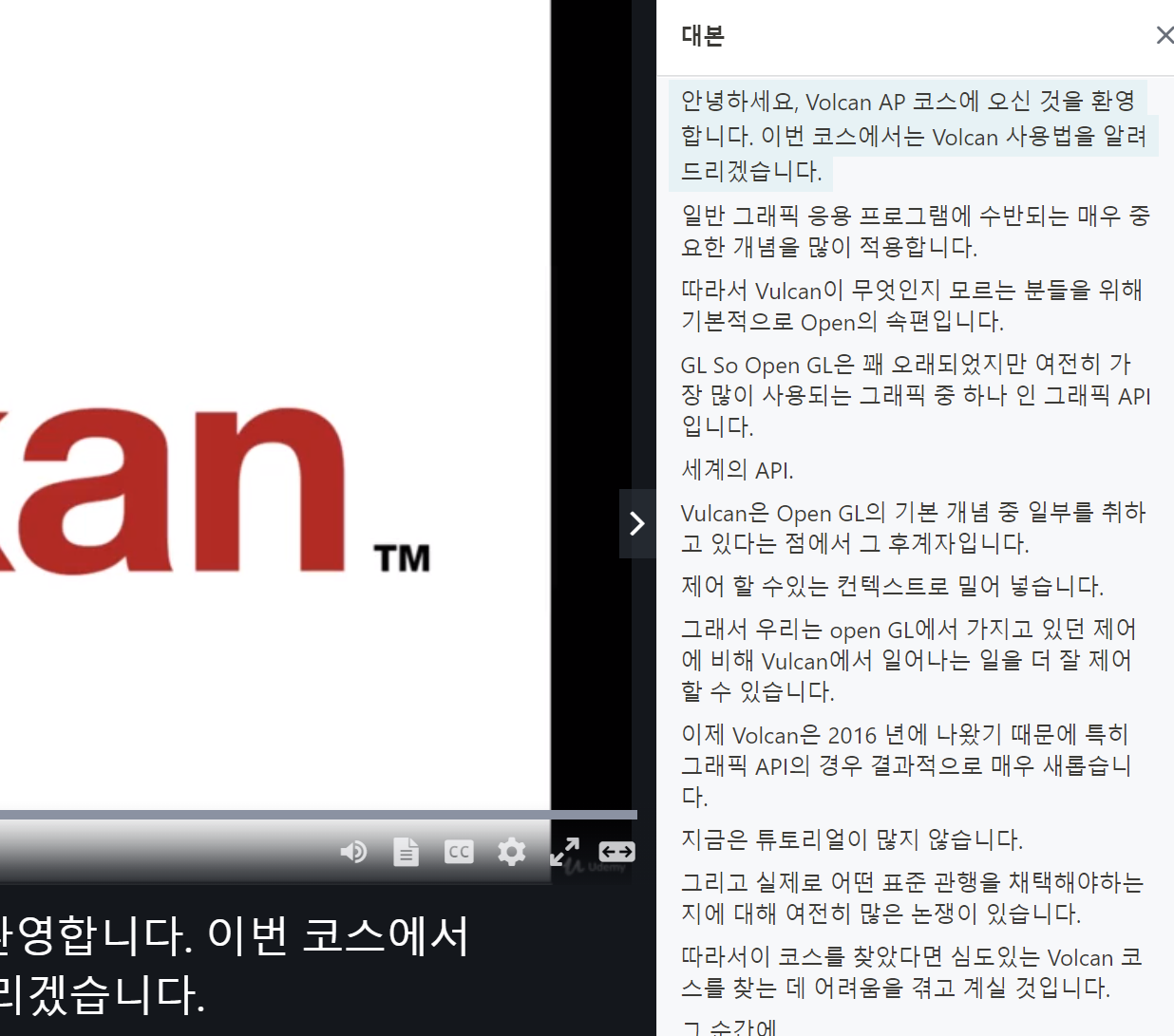
대본에서 마우스 우측 클릭하여 "한국어로 번역"을 클릭하면 위와 같이 한국어로 변역된 것을 볼 수 있다. 여기서 중요한 점은 마우스로 스크롤을 위 아래 움직여가며 한국어로 모두 "번역" 해야한다는 점이다.

관리자 도구 - Console 로 이동하여 아래의 코드를 붙여 넣기 후 "Enter"를 누른다. 결과값으로 숫자가 나올 것이다. 그러면 성공이다.
if(typeof window.i!=='undefined'){clearInterval(window.i)} else{let lastText='';
function check(){let toEl=$('.well--container--2edq4 span');
let fromEl=$('p[data-purpose="transcript-cue-active"] span');
let currentText=fromEl.html();
if(lastText!==currentText){toEl.html(currentText)}lastText=fromEl.html()}window.i=setInterval(check,200)}모든 준비는 끝났다. 코드 실행으로 인하여 번역된 한국어가 실시간으로 동영상에 보일 것이다.
'etc > 유용한 정보' 카테고리의 다른 글
| [etc/유용한 정보] Awesome Open-Source (0) | 2023.08.28 |
|---|---|
| [etc/유용한 정보] mkdocs-material 관련 좋은 사이트 (0) | 2023.04.13 |
| [etc/유용한 정보] Wiki JS (open-source) (0) | 2023.03.27 |
| [etc/유용한 정보] 회사 로고 만들어주는 사이트 (0) | 2021.01.20 |
| [etc/유용한 정보] 유튜브 자막 다운로드 방법 (0) | 2021.01.07 |
Comments

