| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
- docker
- c언어
- 포인터
- jupyter
- 도커
- github
- Flutter
- 플러터
- C# delegate
- 깃
- Unity
- Algorithm
- git
- vim
- c# winform
- c# 추상 클래스
- c# 윈폼
- Python
- dart 언어
- 유니티
- Houdini
- c#
- HTML
- C언어 포인터
- C++
- 구조체
- Data Structure
- jupyter lab
- gitlab
- 다트 언어
- Today
- Total
nomad-programmer
[VCS/GitHub] 마크다운 작성 규칙 본문
GitHub 문서 작성의 표준이라고 할 수 있는 마크다운 작성 규칙.
문단 구분을 위한 강제 개행
일반적인 문단 작성은 그냥 텍스트를 입력하면 된다. 문단을 구별하러면 한 개 이상의 빈 줄을 문단 사이에 삽입하거나 줄의 마지막에 [Space Bar]를 두 번 이상 눌러 띄어쓰기하면 된다.


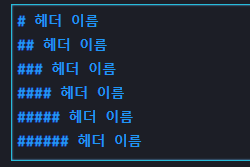
헤더
'# 헤더 이름' 식으로 작성하면 된다. #을 1개부터 6개까지 총 6단계로 쓸 수 있다.


인용 상자
> 내용 형식으로 인용 상자를 작성할 수 있다. 빈 줄이 나오기 전까지의 내용이 인용 상자 안에 포함된다.


목록
기본적인 리스트 작성 방법은 다음과 같다. 무순서 목록을 만드는 것이다. 세 가지 중 어떤 방법을 사용하든 상관없다.
* 목록이름
- 목록이름
+ 목록이름순서가 있는 목록을 만들려면 다음과 같은 방식으로 작성한다.
숫자. 목록이름이때 사용하는 숫자는 한 자리 숫자면 어떤 숫자든 상관없다. 하나의 목록 아래에 위치하는 목록을 만들 때는 최소 공백 두 칸을 둔다. 하위 항목을 둘 때마다 일정한 칸 수로 지정해주어야 한다.


코드 블록
```프로그래밍언어이름
코드 내용
```위와 같이 첫 행에서 세 개의 역 따옴표를 입력한 후 '프로그래밍 언어 이름'을 입력하고 두 번째 행에는 '코드 내용'을 적은 다음 세 번째 행에서 다시 세 개의 역 따옴표로 닫으면 해당 프로그래밍 언어의 구문 구별 표시를 적용한 코드를 볼 수 있다.


가로선
화면 전체를 가로지르는 가로선은 다음과 같이 표현할 수 있다. 문자의 개수는 3개 이상이기만 하면 된다.
---
***
___

인라인 요소
인라인 요소는 말 그대로 본문 안에 필요한 형식을 넣는 요소들이다. 하이퍼링크, 강조, 코드, 이미지 등이 있다.
하이퍼링크
문단의 중간에 다음과 같은 형식을 통해 하이퍼링크를 삽입할 수 있다.
[링크텍스트](링크URL "설명문구")

그런데 위키의 경우 [[문서 이름]] 형식을 통해 비어 있는 위키 문서를 생성하는 하이퍼링크를 만들 수도 있다. 만약 하이퍼링크의 보이는 이름과 실제 작성할 위키 문서 이름을 다르게 만들려면 [[링크에서보이는이름|위키문서이름]] 형식으로 작성할 수 있다.
위키 문서에서의 하이퍼링크 작성 예는 다음과 같다.
[[위키 문서]]
[[텍스트가 다른 문서|위키 문서 2]]
강조
텍스트를 강조하는 방법에는 두 가지가 있다. 굵게 표시하는 벙법과 기울여 표시하는 방법이다.
굵게 표시하려면 **텍스트** 나 __텍스트__ 라고 작성하면 된다.
기울여 표시하려면 *텍스트* 나 _텍스트_ 라고 작성하면 된다.
이 둘을 조합해서 굵게 기울여 표시할 수도 있다. **_텍스트_**, __*텍스트*__, *__텍스트__*, _**텍스트**_ 의 네 가지 경우로 표시 가능하다.


인라인 코드
문단 작성 중간에 코드를 삽입해야 할 때가 있다. 정확히는 코정 폭 폰트를 표시해야 할 때다.
코드 내용처럼 역 따옴표로 감싸면 감싸인 내용은 고정 폭 폰트로 표시된다.


이미지 넣기
이미지를 표시하는 법은 매우 간단하다. 링크 문법 앞에 느낌표(!)만 붙이면 되에 입력한 인터넷 주소의 이미지를 표시한다.


이미지 크기를 조절하는 마크다운 기능은 없다. 따라서 이미지를 표시하기 전 이미지 크기를 미리 조절할 것을 권장한다.
자동 링크
주소를 별도의 '링크 텍스트'에 연결하지 않고 주소를 그대로 보여주면서 링크를 만들려면 주소를 <와>로 감싸면 된다.


이스케이프 문자
마크다운 문법을 나타내는 데는 일정한 기호를 사용한다. 그런데 이 기호를 기호 그대로 표시하고 싶다면 이스케이프 문자를 이용해야 한다.
기본적으로는 그대로 표시하고 싶은 문자 앞에 역 슬래시(\)를 붙이면 된다.


'VCS > GitHub' 카테고리의 다른 글
| [VCS/GitHub] 협업 (0) | 2019.12.04 |
|---|---|
| [VCS/GitHub] git fetch, git pull: 원격 저장소와 로컬 저장소의 간격 메꾸기 (0) | 2019.11.26 |
| [VCS/GitHub] git push: 로컬 작업 내역을 원격 저장소에 올리기 (0) | 2019.11.26 |
| [VCS/GitHub] git remote: 로컬 저장소와 원격 저장소 연결 (0) | 2019.11.26 |
| [VCS/GitHub] 원격 저장소와 git (0) | 2019.11.26 |

