| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
Tags
- docker
- jupyter lab
- Unity
- 깃
- Flutter
- c언어
- jupyter
- C언어 포인터
- 포인터
- vim
- dart 언어
- Algorithm
- 구조체
- c# 윈폼
- git
- c# 추상 클래스
- 유니티
- Data Structure
- c#
- 도커
- HTML
- gitlab
- github
- Houdini
- C++
- Python
- 플러터
- C# delegate
- 다트 언어
- c# winform
Archives
- Today
- Total
목록비주얼 스튜디오 코드 정렬 (1)
nomad-programmer
 [Programming/Flutter] 생산성을 높여주는 단축키
[Programming/Flutter] 생산성을 높여주는 단축키
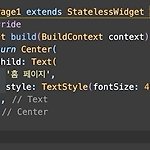
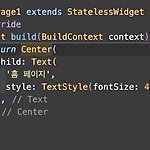
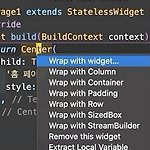
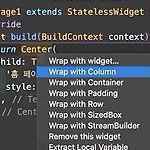
플러터 코드롤 UI를 작성할 때 한 번에 완벽한 코드를 만들 수 있는 사람은 거의 없다. 작업 하다 보면 Column이나 Row로 감싸거나 Padding으로 감싸는 경우가 빈번하다. 그렇게 되면 나중에 수동으로 Padding을 제거하거나 Column을 제거하는 일이 발생해 굉장히 불편하다. 여러 위젯이 중첩된 코드 중간에 위젯을 추가하거나 삭제할 때 정확한 위치에 괄호를 넣거나 제거하는 것이 얼마나 어려운 일인지 겪어보면 알게 된다. 현재 위젯을 벗겨내거나 다른 위젯으로 감싸는 방법 Visual Studio Code 단축키 : Android Studio 단축키 : 다른 위젯으로 감싸고 싶은 위젯 코드 앞에 커서를 두고 "단축키"를 누른다. Wrap with XXX 형태로 메뉴가 표시되는데 XXX 위젯으로..
Programming/Flutter
2020. 10. 10. 21:15
