| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
Tags
- c# 추상 클래스
- C++
- 도커
- c#
- github
- HTML
- c# winform
- 깃
- c언어
- C언어 포인터
- git
- Unity
- 포인터
- Algorithm
- vim
- Data Structure
- Houdini
- jupyter
- Flutter
- C# delegate
- 구조체
- c# 윈폼
- jupyter lab
- dart 언어
- 다트 언어
- docker
- Python
- 유니티
- gitlab
- 플러터
Archives
- Today
- Total
nomad-programmer
[Programming/Flutter] 버튼으로 문자열 변경 본문
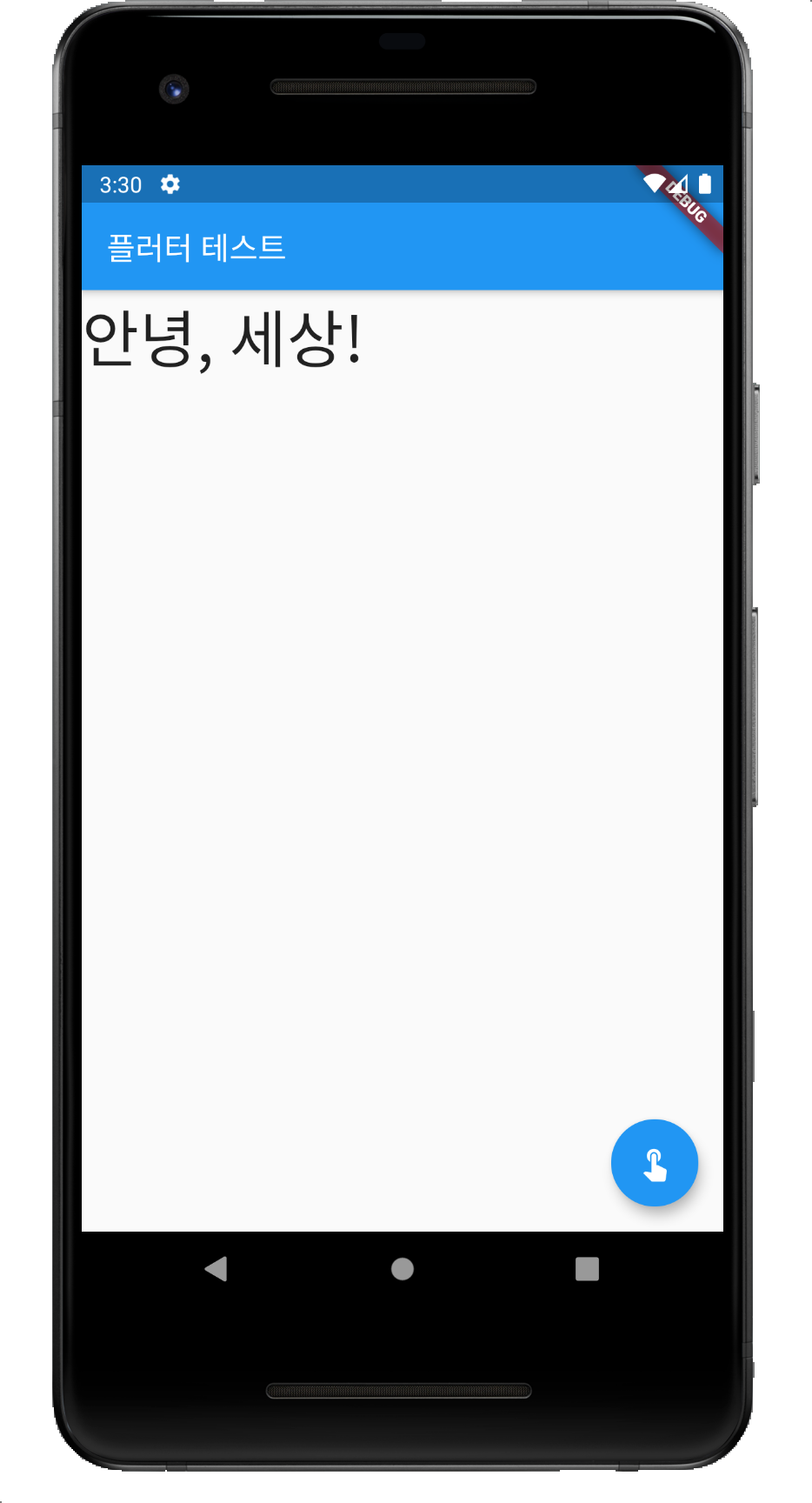
버튼을 누르면 "Hello, World!", "안녕, 세상!" 이렇게 두 개의 문자열이 번갈아가며 변경되는 것을 만들어보았다.
import 'package:flutter/material.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: MyHomePage(),
);
}
}
class MyHomePage extends StatefulWidget {
@override
_MyHomePageState createState() {
return _MyHomePageState();
}
// _MyHomePageState createState() => _MyHomePageState();
}
class _MyHomePageState extends State<MyHomePage> {
final List<String> _textList = ['Hello, World!', '안녕, 세상!'];
int idx = 0;
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('플러터 테스트'),
),
body: Text(
_textList[idx],
style: TextStyle(fontSize: 40),
),
floatingActionButton: FloatingActionButton(
onPressed: () {
setState(() {
idx ^= 0x01;
});
},
child: Icon(Icons.touch_app),
),
);
}
}

FloatingActionButton을 클릭할때마다 idx가 xor 비트 연산으로 값이 계속 변경된다. 그 값에 따라 리스트에 있는 문자열이 선택되어지고 setState() 메소드로 화면을 갱신했다.
'Programming > Flutter' 카테고리의 다른 글
| [Programming/Flutter] 플러터 테스트 환경 (WEB) (0) | 2020.10.07 |
|---|---|
| [Programming/Flutter] 기본 위젯 (Widgets) (0) | 2020.10.07 |
| [Programming/Flutter] Sample APP 분석 (0) | 2020.10.06 |
| [Programming/Flutter] 프로젝트 구조 (0) | 2020.10.06 |
| [Flutter] 소개 및 설치 (0) | 2020.10.04 |
Comments




