| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 | 29 |
| 30 |
Tags
- 포인터
- HTML
- vim
- Algorithm
- Unity
- github
- Data Structure
- 깃
- 구조체
- c#
- jupyter
- git
- 도커
- jupyter lab
- gitlab
- Flutter
- Houdini
- c# 윈폼
- C# delegate
- C언어 포인터
- c# winform
- docker
- c언어
- c# 추상 클래스
- dart 언어
- 다트 언어
- 플러터
- C++
- 유니티
- Python
Archives
- Today
- Total
nomad-programmer
[Programming/Flutter] 플러터 테스트 환경 (WEB) 본문
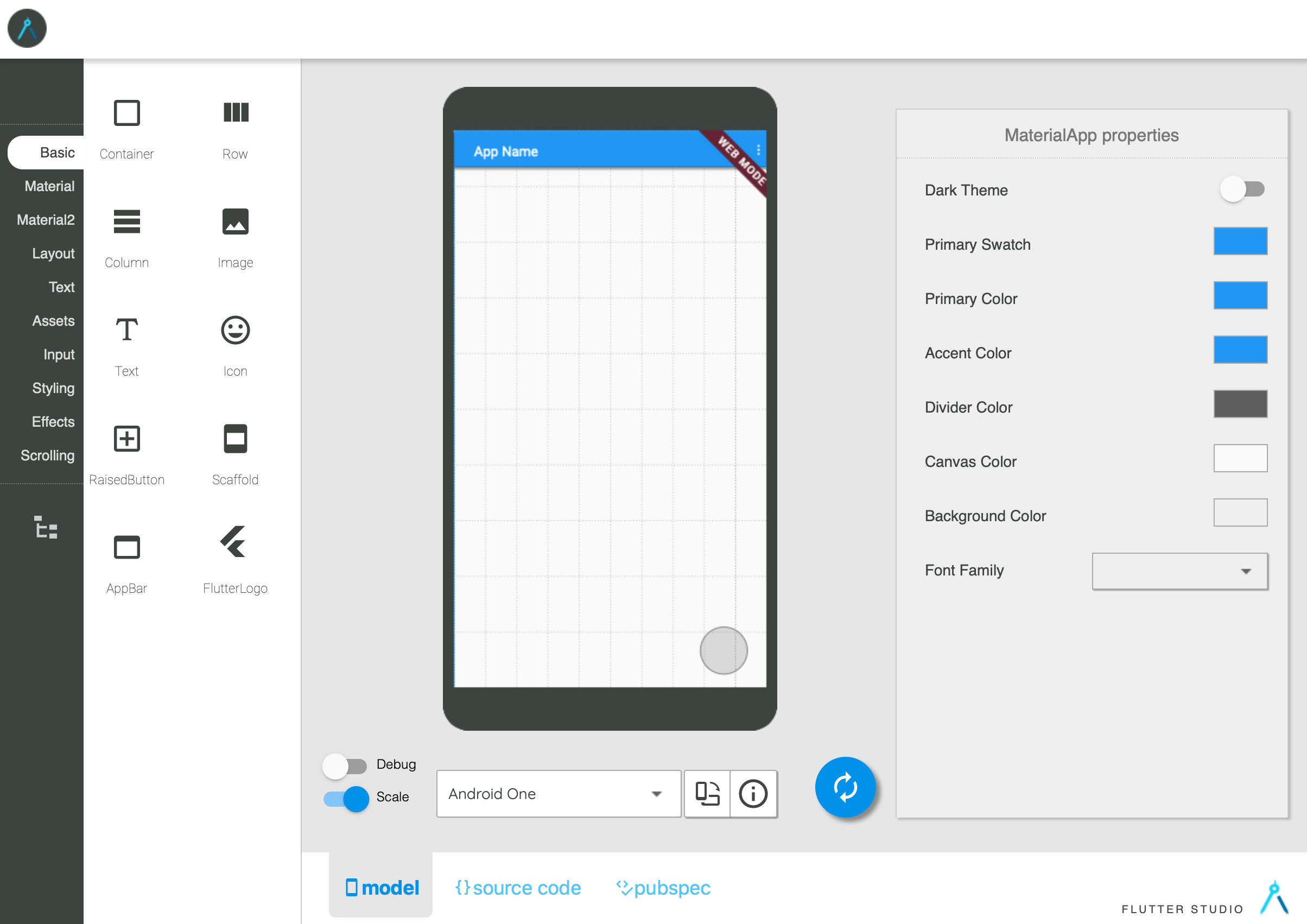
Flutter Studio
AppBuilder 2 20180529-19:35
flutterstudio.app


비주얼 에디터인 플러터 스튜디오를 이용하면 드래그&드롭으로 위젯을 간단히 시험할 수 있다. 대신 코드 수정은 불가능하다.
위젯을 드래그&드롭하여 화면에 배치하고 '{ } source code'를 누르면 소스 코드를 바로 확인할 수 있다.
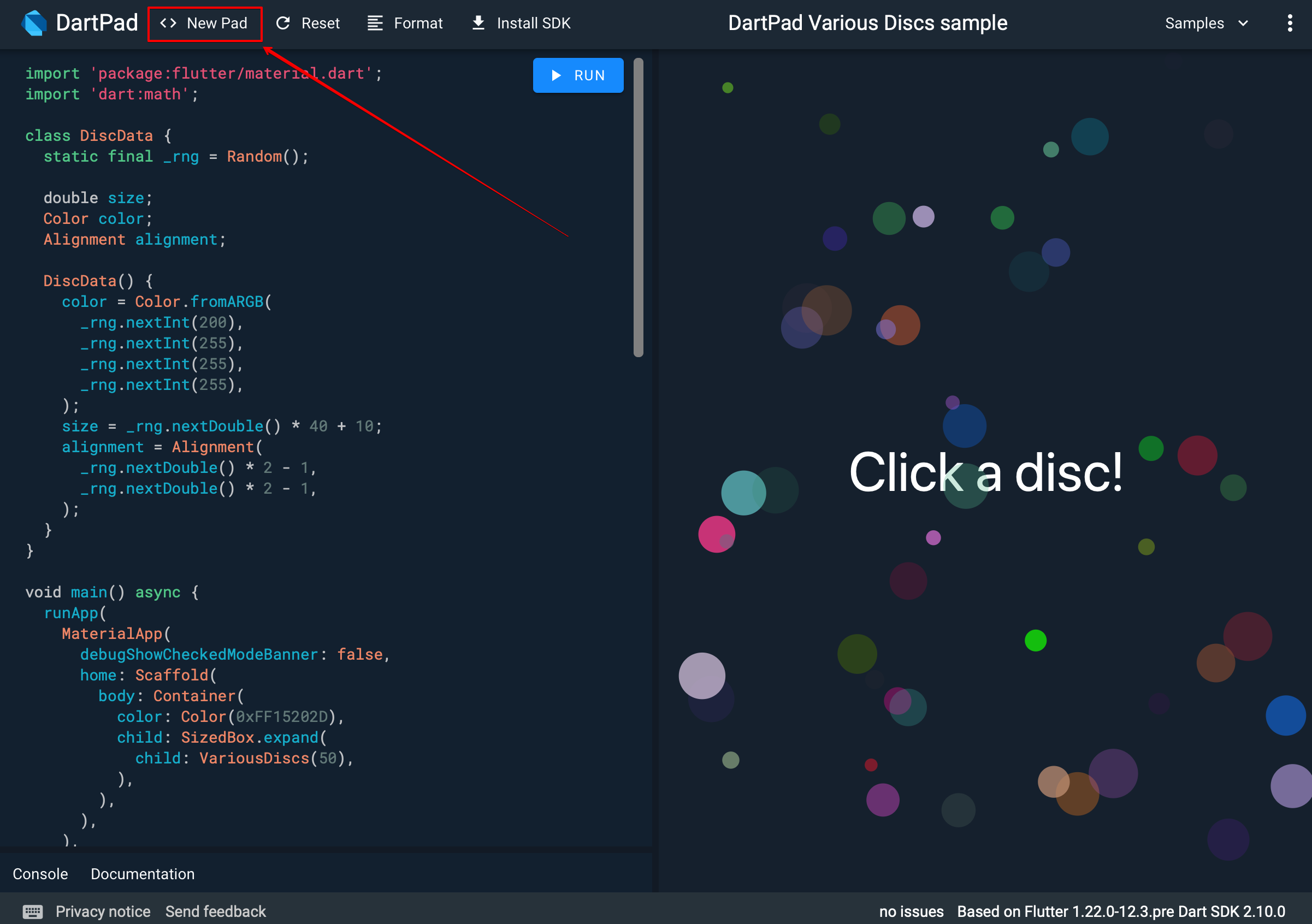
Dart Pad
코드는 안드로이드 스튜디오에서 작성하는 것이 기본이지만 급하게 무언가 테스트해보고 싶을 때는 다트 패드 웹 서비스를 이용하는 것도 좋다.
DartPad
dartpad.dev

여러 가지 샘플 앱도 준비되어 있다.
'Programming > Flutter' 카테고리의 다른 글
| [Flutter] GestureDetector & InkWell 위젯 (0) | 2020.10.08 |
|---|---|
| [Programming/Flutter] TimePicker 위젯 (0) | 2020.10.08 |
| [Programming/Flutter] 기본 위젯 (Widgets) (0) | 2020.10.07 |
| [Programming/Flutter] 버튼으로 문자열 변경 (0) | 2020.10.07 |
| [Programming/Flutter] Sample APP 분석 (0) | 2020.10.06 |
Comments



