| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- jupyter
- dart 언어
- HTML
- 깃
- git
- c# 윈폼
- 다트 언어
- Houdini
- github
- gitlab
- C언어 포인터
- jupyter lab
- C# delegate
- 유니티
- C++
- Data Structure
- 포인터
- 구조체
- c언어
- Unity
- c#
- 플러터
- Flutter
- c# 추상 클래스
- 도커
- c# winform
- Python
- Algorithm
- vim
- docker
Archives
- Today
- Total
nomad-programmer
[Programming/Flutter] TextField : 입력값 출력 본문
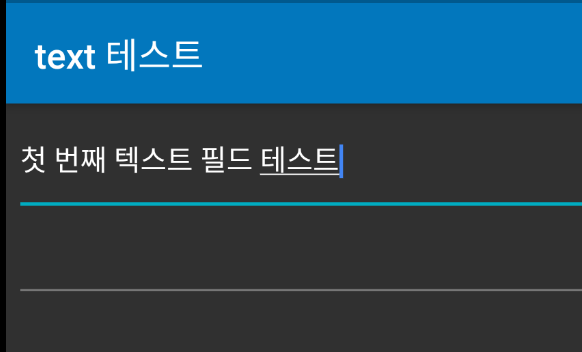
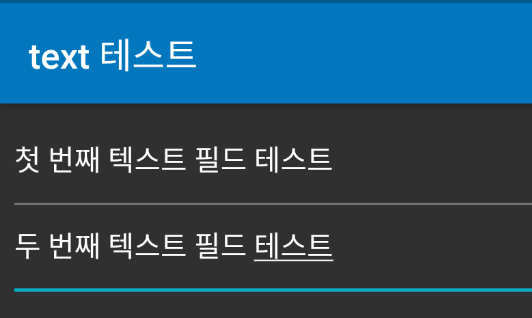
사용자에게 값을 입력받을 때 사용하는 위젯이 TextField 위젯(또는 TextFormField 위젯) 이다. TextEditingController 클래스의 인스턴스를 통해서 TextField 위젯에 작성된 값을 얻을 수 있다. 다음은 TextEditingController 클래스를 사용하는 예제이다. TextField 위젯이 2개 있고 입력값이 변하면 각각 로그를 출력한다.
import 'package:flutter/material.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
theme: ThemeData(
// primarySwatch: Colors.blue,
brightness: Brightness.dark,
primaryColor: Colors.lightBlue[800],
accentColor: Colors.cyan[600],
visualDensity: VisualDensity.adaptivePlatformDensity,
),
home: MyCustomForm(),
);
}
}
class MyCustomForm extends StatefulWidget {
@override
_MyCustomFormState createState() => _MyCustomFormState();
}
class _MyCustomFormState extends State<MyCustomForm> {
// TextField의 현재값을 얻는 데 필요
TextEditingController _textStream = TextEditingController();
void _printTextEdit() {
// 컨트롤러의 text 프로퍼티로 연결된 TextField에 입력된 값을 얻는다.
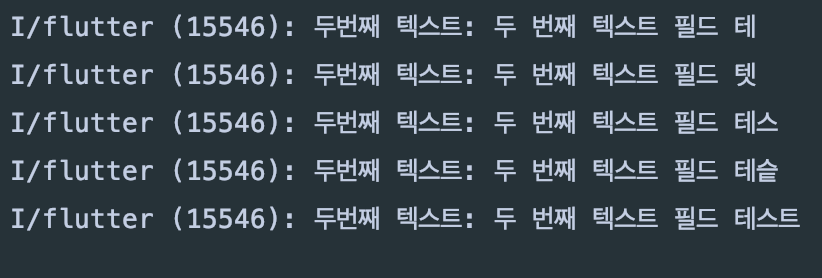
print('두번째 텍스트: ${_textStream.text}');
}
@override
void initState() {
super.initState();
// addListener로 상태를 모니터링할 수 있다.
_textStream.addListener(_printTextEdit);
}
@override
void dispose() {
// 화면이 종료될 때는 반드시 위젯 트리에서 컨트롤러를 해제해야 한다.
_textStream.dispose();
super.dispose();
}
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('text 테스트'),
),
body: Padding(
padding: const EdgeInsets.all(8.0),
child: Column(
children: <Widget>[
TextField(
// 텍스트 변경 감지 이벤트
onChanged: (text) {
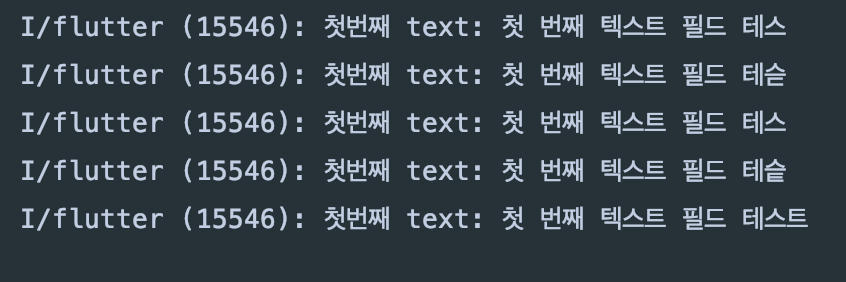
print('첫번째 text: $text');
},
),
TextField(
// 컨트롤러 지정
controller: _textStream,
),
],
),
),
);
}
}



컨트롤러는 화면이 종료될 때 dispose() 메소드로 반드시 해제해야 한다. TextField 위젯에서는 controller 프로퍼티에 컨트롤러 변수를 설정한다. 이렇게 하면 myController 컨트롤러 변수를 통해 TextField 인스턴스의 값을 얻거나 변경된 값을 모니터링할 수 있다.
TextField 위젯의 값이 변경될 때마다 무언가를 수행하고 싶다면 addListener() 메소드를 사용한다. myController 컨트롤러 변수가 연결된 두 번째 TextField의 값이 변경될 때마다 _printLastestValue() 메소드가 실행된다.
TextField 위젯 자체의 값 변경을 모니터링하는 것은 onChanged 프로퍼티로도 간단히 구현할 수 있다.
'Programming > Flutter' 카테고리의 다른 글
| [Programming/Flutter] Provider 패턴으로 만든 StopWatch APP (0) | 2020.10.11 |
|---|---|
| [Programming/Flutter] TextFormField 위젯 (0) | 2020.10.11 |
| [Programming/Flutter] 생산성을 높여주는 단축키 (0) | 2020.10.10 |
| [Programming/Flutter] awesome한 라이브러리 소개 (1) | 2020.10.10 |
| [Programming/Flutter] Navigation 동작 방식 (initState & dispose) (0) | 2020.10.09 |
Comments



