| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 |
Tags
- Algorithm
- c# 추상 클래스
- 유니티
- 깃
- c언어
- vim
- C++
- gitlab
- docker
- git
- Flutter
- 구조체
- 플러터
- HTML
- C# delegate
- Houdini
- 도커
- 포인터
- Python
- c# 윈폼
- jupyter
- 다트 언어
- c# winform
- dart 언어
- github
- c#
- C언어 포인터
- jupyter lab
- Data Structure
- Unity
Archives
- Today
- Total
목록플러터 앱 분석 (1)
nomad-programmer
 [Programming/Flutter] Sample APP 분석
[Programming/Flutter] Sample APP 분석
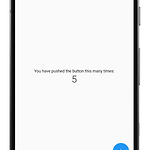
프로젝트를 새로 작성하면 샘플 앱이 표시된다. 프로젝트 창의 lib 폴더에서 main.dart 파일을 클릭하면 전체 코드를 볼 수 있다. import 'package:flutter/material.dart'; // 앱 시작 부분 void main() { runApp(MyApp()); } // 시작 클래스. 메터리얼 디자인 앱 생성 class MyApp extends StatelessWidget { // This widget is the root of your application. @override Widget build(BuildContext context) { return MaterialApp( title: 'Flutter Demo', theme: ThemeData( primarySwatch: Col..
Programming/Flutter
2020. 10. 6. 23:42
