| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 | 29 |
| 30 |
Tags
- dart 언어
- Algorithm
- 플러터
- C# delegate
- 다트 언어
- c#
- jupyter
- Houdini
- Flutter
- Data Structure
- C언어 포인터
- c# 추상 클래스
- C++
- jupyter lab
- HTML
- 유니티
- 구조체
- 포인터
- 깃
- c언어
- c# winform
- vim
- c# 윈폼
- gitlab
- Unity
- Python
- 도커
- github
- docker
- git
Archives
- Today
- Total
nomad-programmer
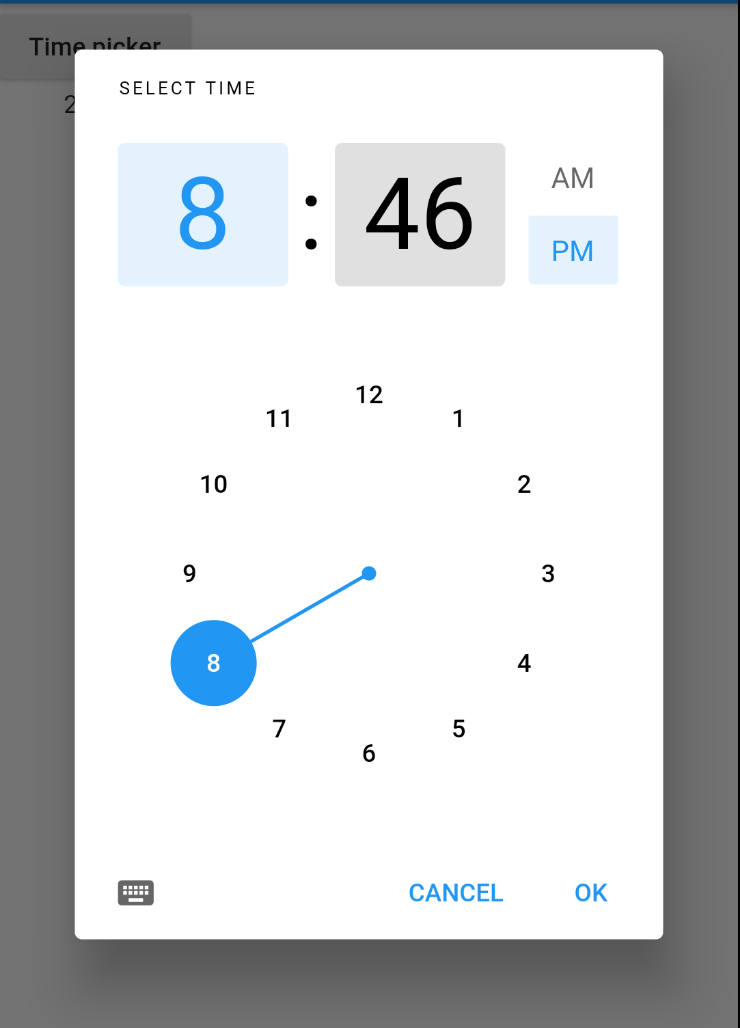
[Programming/Flutter] TimePicker 위젯 본문
TimePicker 위젯을 시간을 선택할 때 사용하는 위젯이다.

import 'package:flutter/material.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: MyHomePage(),
);
}
}
class MyHomePage extends StatefulWidget {
@override
_MyHomePageState createState() => _MyHomePageState();
}
class _MyHomePageState extends State<MyHomePage> {
String _selectedTime;
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: new AppBar(title: new Text('플러터 테스트')),
body: Column(
children: <Widget>[
RaisedButton(
child: Text('Time picker'),
onPressed: (){
Future<TimeOfDay> selectedTime = showTimePicker(
context: context,
initialTime: TimeOfDay.now(),
);
// 여기서 사용자가 시간을 선택할 때까지 코드가 블록됨.
selectedTime.then((timeOfDay){
setState(() {
_selectedTime = '${timeOfDay.hour}:${timeOfDay.minute}';
});
});
},
),
Text('$_selectedTime'),
],
),
);
}
}'Programming > Flutter' 카테고리의 다른 글
| [Flutter] Hero 애니메이션 위젯 (0) | 2020.10.09 |
|---|---|
| [Flutter] GestureDetector & InkWell 위젯 (0) | 2020.10.08 |
| [Programming/Flutter] 플러터 테스트 환경 (WEB) (0) | 2020.10.07 |
| [Programming/Flutter] 기본 위젯 (Widgets) (0) | 2020.10.07 |
| [Programming/Flutter] 버튼으로 문자열 변경 (0) | 2020.10.07 |
Comments


