| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
Tags
- 플러터
- dart 언어
- github
- c언어
- 도커
- c# winform
- C# delegate
- Unity
- C언어 포인터
- docker
- Houdini
- c# 윈폼
- HTML
- jupyter
- c#
- 유니티
- Python
- C++
- 포인터
- 다트 언어
- git
- vim
- Data Structure
- c# 추상 클래스
- Flutter
- Algorithm
- 깃
- gitlab
- 구조체
- jupyter lab
Archives
- Today
- Total
nomad-programmer
[CG/Unity] 굴절 만들기 본문
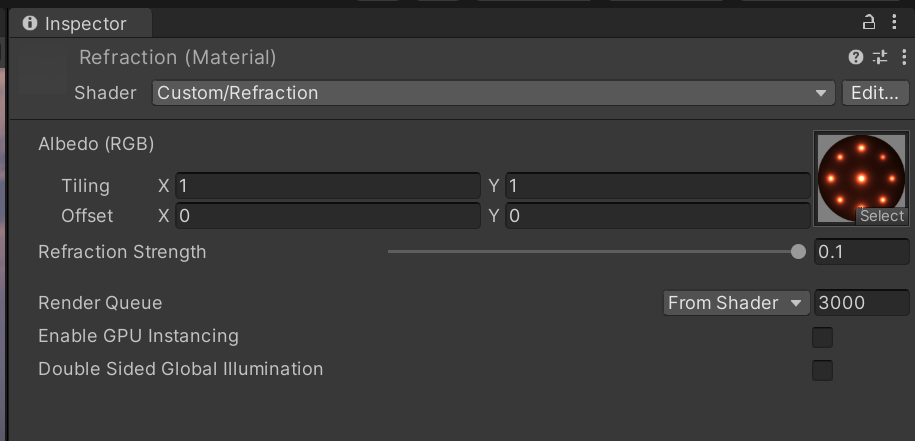
굴절 효과를 적절하게 사용하면 아주 멋진 효과를 낼 수 있다. 유리나 물에도 응용할 수 있다. 일반적으로 이 효과를 만들 때 프레그먼트 셰이더를 사용한다만 서피스 셰이더로도 만들 수 있다.
Shader "Custom/Refraction"
{
Properties
{
_MainTex ("Albedo (RGB)", 2D) = "white" {}
_RefStrength("Refraction Strength", Range(0, 0.1)) = 0.05
}
SubShader
{
Tags { "RenderType"="Transparent" "Queue"="Transparent"}
zwrite off
GrabPass{}
CGPROGRAM
#pragma surface surf nolight noambient alpha:fade
sampler2D _GrabTexture;
sampler2D _MainTex;
float _RefStrength;
struct Input
{
float4 color:COLOR;
float4 screenPos;
float2 uv_MainTex;
};
void surf (Input IN, inout SurfaceOutput o)
{
float4 ref = tex2D(_MainTex, IN.uv_MainTex);
float3 screenUV = IN.screenPos.rgb / IN.screenPos.a;
o.Emission = tex2D(_GrabTexture, (screenUV.xy + ref.x * _RefStrength));
}
float4 Lightingnolight(SurfaceOutput s, float3 lightDir, float atten){
return float4(0, 0, 0, 1);
}
ENDCG
}
FallBack "Regacy Shaders/Transparent/Vertexlit"
}GrabPass{} 는 "화면 캡쳐" 라고 생각하면 된다. 이러섹 캡ㅈ쳐한 화면을 sampler2D _GrabTexture로 사용할 수 있다.
float4 ScreenPos 는 "화면의 UV" 를 뜻한다.
screenPos 즉 screenUV는 카메라의 거리에 따른 영향을 받는다. 그래서 카메라의 거리 영향을 제거해주기 위해 다음과 같이 만들어 줘야 한다.
IN.screenPos.rgb / IN.screenPos.a;이제 이 화면 UV를 이용해 GrabTexture를 연산해 주자. 또한 앞의 쿼드는 다른 일반 오브젝트들보다 나중에 그려져야 배경을 캡쳐할 수 있으므로, Transparent 계열 셰이더와 zwrite off 로 만들어 준다.


'CG > Unity' 카테고리의 다른 글
| [CG/Unity] Awake 함수 (0) | 2022.12.26 |
|---|---|
| [CG/Unity] Triplanar (2) | 2022.03.13 |
| [CG/Unity] Matcap (메터리얼 캡쳐) (0) | 2022.02.06 |
| [CG/Unity] 타 들어가며 없어지는 셰이더 (0) | 2022.02.02 |
| [CG/Unity] 2Pass를 이용한 깨끗한 알파 블랜딩 (1) | 2022.02.02 |
Comments



