| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- jupyter
- c# winform
- 다트 언어
- c# 윈폼
- c#
- github
- 유니티
- 플러터
- Unity
- Flutter
- Data Structure
- Houdini
- Algorithm
- gitlab
- 깃
- vim
- Python
- dart 언어
- C++
- 포인터
- HTML
- docker
- C# delegate
- 구조체
- 도커
- c# 추상 클래스
- git
- C언어 포인터
- jupyter lab
- c언어
Archives
- Today
- Total
nomad-programmer
[CG/Unity] 타 들어가며 없어지는 셰이더 본문
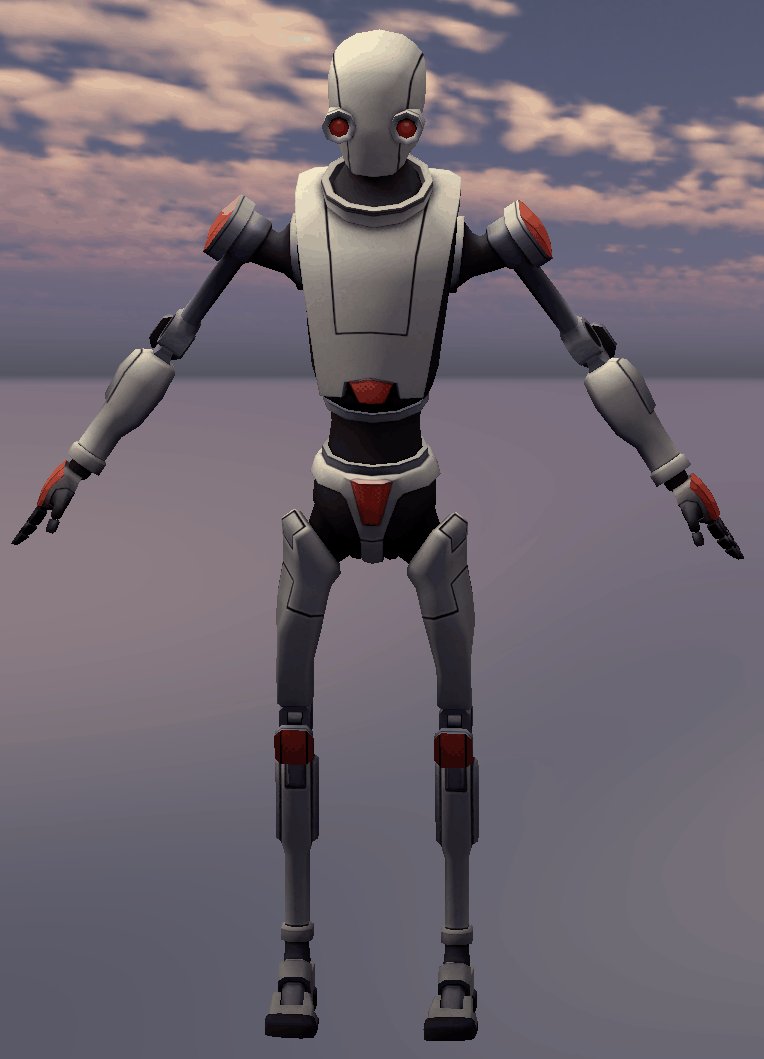
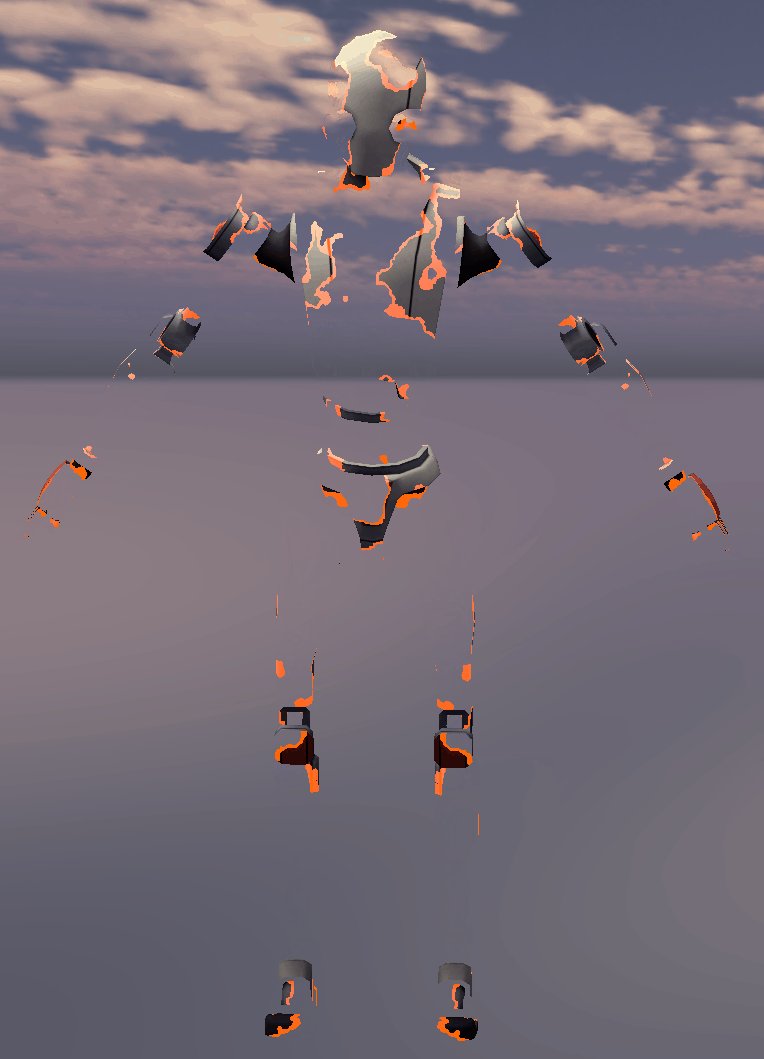
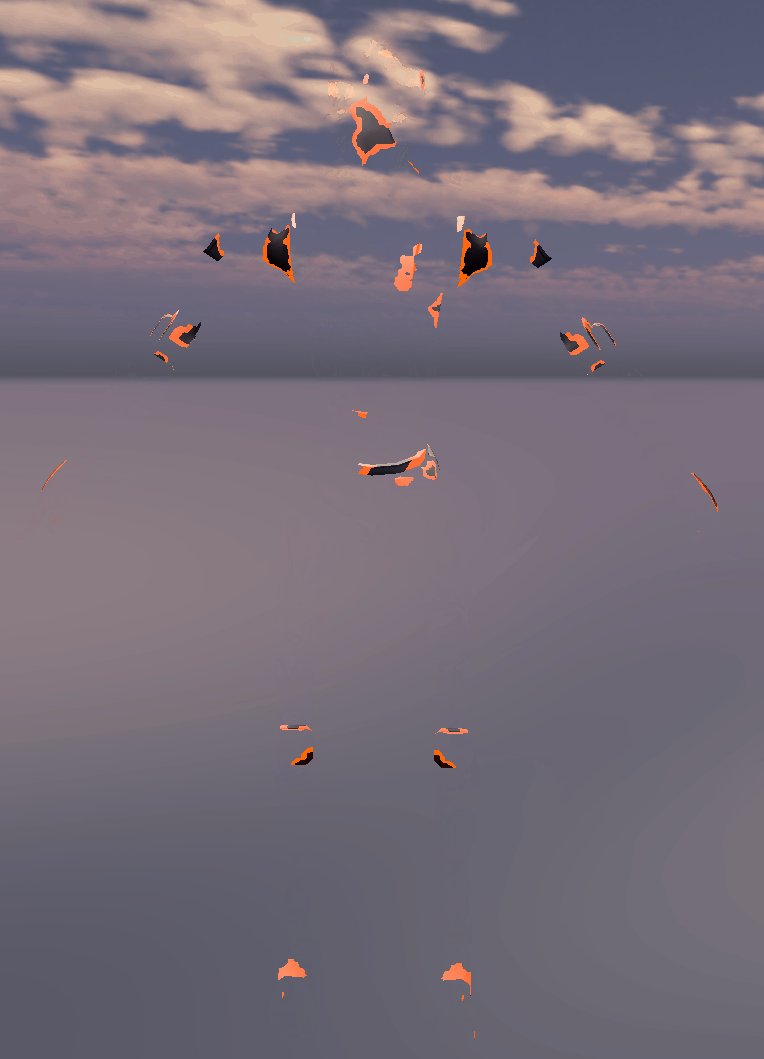
게임에서 몬스터가 죽을 때, 마치 타들어 가면서 재가 되는 느낌으로 사라지는 장면을 볼 수 있다. 타 들어가면서 흩날리는 재는 파티클로 처리하더라도, 실제 타들어 가는 셰이더를 만들어보자.
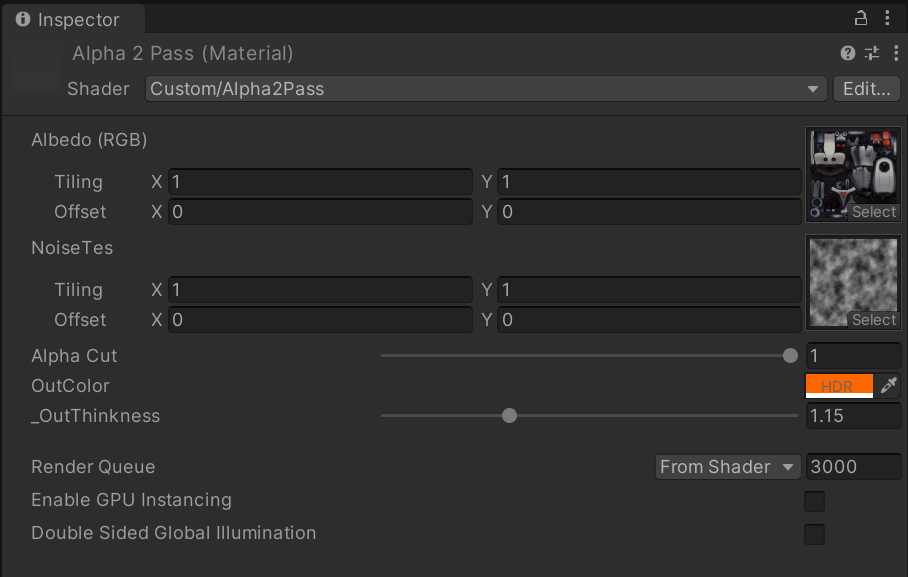
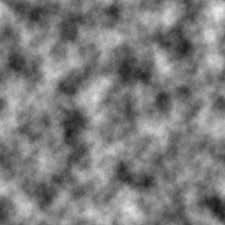
타들어 가며 사라져야 하므로, 알파가 적용되어야 한다. 알파 블랜딩이 가동되도록 만들고, 노이즈 텍스처를 받아서 알파로 사용할 수 있도록 해야 한다.
Shader "Custom/Alpha2Pass"
{
Properties
{
_MainTex ("Albedo (RGB)", 2D) = "white" {}
_NoiseTex ("NoiseTes", 2D) = "white" {}
_Cut("Alpha Cut", Range(0, 1)) = 0
[HDR]_OutColor ("OutColor", Color) = (1,1,1,1)
_OutThinkness ("_OutThinkness", Range(1, 1.5)) = 1.15
}
SubShader
{
Tags { "RenderType"="Transparent" "Queue"="Transparent" }
LOD 200
zwrite on
ColorMask 0
CGPROGRAM
#pragma surface surf nolight noambient noforwardadd nolightmap novertexlights noshadow
#pragma target 3.0
struct Input
{
float4 color:COLOR;
};
void surf (Input IN, inout SurfaceOutput o)
{
}
float4 Lightingnolight(SurfaceOutput s, float3 lightDir, float atten){
return float4(0, 0, 0, 0);
}
ENDCG
// 2nd pass zwrite off, rendering on
zwrite off
CGPROGRAM
#pragma surface surf Lambert alpha:fade
sampler2D _MainTex;
sampler2D _NoiseTex;
float _Cut;
float4 _OutColor;
float _OutThinkness;
struct Input
{
float2 uv_MainTex;
float2 uv_NoiseTex;
};
void surf (Input IN, inout SurfaceOutput o)
{
fixed4 c = tex2D (_MainTex, IN.uv_MainTex);
fixed4 noise = tex2D(_NoiseTex, IN.uv_NoiseTex);
o.Albedo = c.rgb;
float alpha = 0;
if(noise.r >= _Cut){
alpha = 1;
}
float outline = 1;
if(noise.r >= _Cut * _OutThinkness){
outline = 0;
}
o.Emission = outline * _OutColor.rgb;
o.Alpha = alpha;
}
ENDCG
}
FallBack "Diffuse"
}[HDR]_OutColor ("OutColor", Color) = (1,1,1,1) 라는 구문이 보인다.
이렇게 Color 입력 Properties 앞에 [HDR] 이라고 넣으면 색상 입력 인터페이스가 HDR 컬러값을 입력할 수 있게 된다. HDR Bloom 등의 기능을 사용할 때 매우 유용하다.



'CG > Unity' 카테고리의 다른 글
| [CG/Unity] 굴절 만들기 (0) | 2022.03.13 |
|---|---|
| [CG/Unity] Matcap (메터리얼 캡쳐) (0) | 2022.02.06 |
| [CG/Unity] 2Pass를 이용한 깨끗한 알파 블랜딩 (1) | 2022.02.02 |
| [CG/Unity] 커스텀 알파 블랜딩 (0) | 2022.02.02 |
| [CG/Unity] Z Buffer (0) | 2022.02.02 |
Comments



